# 오토 레이아웃이란?
Auto Layout의 기본 개념:
- 제약 (Constraints): 뷰 간의 관계를 정의하는 규칙으로, 위치, 크기, 여백 등을 지정합니다.
- 예: "왼쪽 간격 10pt", "가로 길이는 부모 뷰의 50%".
- 자동 크기 조정: Auto Layout은 화면 크기나 방향이 바뀌어도 UI 요소들이 적절하게 크기를 변경할 수 있도록 도와줍니다.
- 유연성: iPhone, iPad와 같은 다양한 기기에서 동일한 레이아웃을 제공할 수 있도록 합니다.
Auto Layout 사용 순서 (주로 사용하는 방식)
Auto Layout을 설정하는 방식은 여러 가지가 있지만, 일반적으로 많이 사용하는 방법은 스토리보드(Interface Builder), 코드 또는 프로그램matically 방식으로 나눌 수 있습니다. 여기에선 코드로 Auto Layout을 설정하는 방법을 소개하겠습니다.
Auto Layout을 많이 사용하는 순서
- Anchor 기반 제약 설정 (기본적이고 직관적)
- topAnchor, leadingAnchor, bottomAnchor, trailingAnchor, widthAnchor, heightAnchor 등을 사용하는 방식.
- iOS 9 이후 권장되는 방식으로, 더 직관적이고 가독성이 높습니다.
- NSLayoutConstraint로 제약 추가
- Anchor 기반 제약을 지원하지 않는 구버전 iOS에서 사용할 수 있습니다.
- 좀 더 세밀하게 제약을 설정할 수 있지만, Anchor 방식에 비해 코드가 길고 덜 직관적일 수 있습니다.
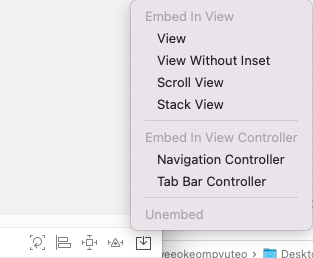
- Stack View 사용
- 레이아웃을 간단하게 구성하고 싶을 때 사용합니다. 특히, 세로/가로로 정렬되는 뷰를 만들 때 유용합니다.
- Visual Format Language (VFL)
- 오래된 방식으로, 문자열을 사용해 레이아웃을 정의합니다. 현대적인 코드에서는 덜 사용되지만 여전히 유용한 경우가 있을 수 있습니다.
정리
- Anchor 기반 제약 설정은 iOS에서 Auto Layout을 설정하는 데 가장 일반적이고 직관적인 방법입니다.
- NSLayoutConstraint를 활용한 방법은 세밀한 조정이 필요할 때 사용될 수 있습니다.
- Stack View는 레이아웃 구성이 단순할 때 매우 유용합니다.
- **Visual Format Language (VFL)**는 과거 방식으로, 최신 프로젝트에서는 잘 사용되지 않습니다.
Auto Layout을 사용할 때는 각 방법의 특성을 이해하고 상황에 맞는 방법을 선택하는 것이 중요합니다.
#xcode에서 autolayout을 지정하는 방법


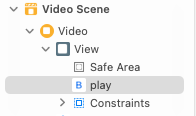
Add를 하니 Constraints라는 제약조건이 생겼습니다.

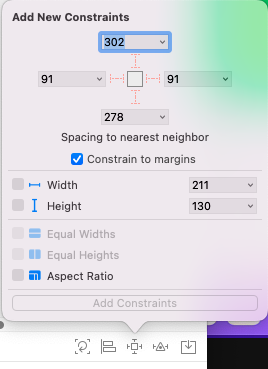
인접한 친구들로 수치를 결정해 조정 할 수 있습니다

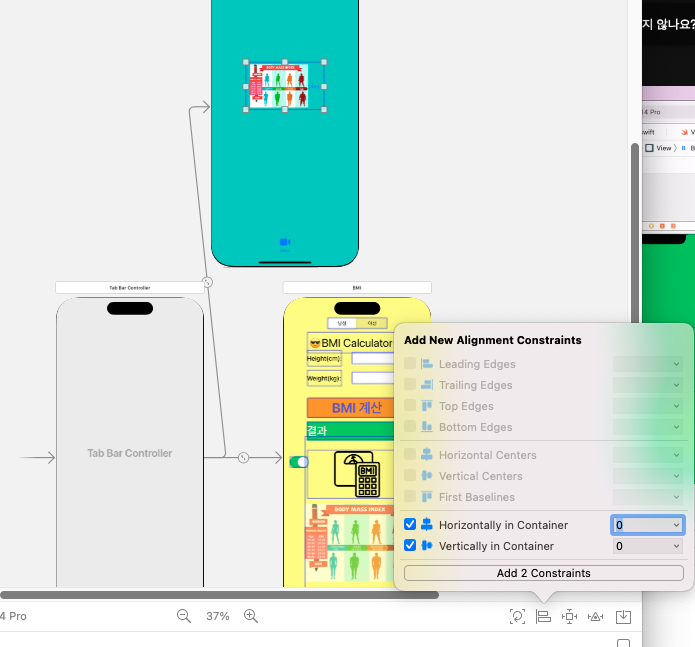
이 탭은 xcode가 알아서 자동으로 지정해줘요

스택뷰 가장 많이 사용하는 방법이에요
UIStackView 사용 방법
UIStackView는 간단히 말해, 수평 또는 수직으로 뷰들을 정렬하고, 그 사이의 간격, 정렬 방식을 설정하는 뷰 컨테이너입니다. 각 뷰는 Stack View에 "arranged subview"로 추가되며, Stack View는 자동으로 레이아웃을 업데이트하고 자식 뷰들의 크기나 위치를 조정합니다.
1. 스택 뷰를 스토리보드에서 설정하기
- UIStackView 생성: 스토리보드에서 UIStackView를 선택한 후, 수평 (Horizontal) 또는 수직 (Vertical) 방향으로 레이아웃을 설정합니다.
- 자식 뷰 추가: Stack View에 들어갈 뷰(예: UILabel, UIButton 등)를 UIStackView에 드래그하여 추가합니다.
- 제약 설정: UIStackView에 대해 Auto Layout 제약을 추가하여 크기나 위치를 설정합니다.
2. 코드를 사용한 UIStackView 설정
- UIStackView 인스턴스 생성: UIStackView를 프로그래밍 방식으로 생성하고, arrangedSubviews 배열에 자식 뷰를 추가합니다.
- Stack View의 기본 속성 설정:
- axis: Stack View의 축을 설정합니다. .horizontal은 수평 방향, .vertical은 수직 방향으로 뷰를 정렬합니다.
- spacing: 자식 뷰들 사이의 간격을 설정합니다.
- alignment: 뷰들의 정렬 방법을 설정합니다.
- distribution: 자식 뷰들이 차지할 공간의 비율을 설정합니다.
- 제약 추가: translatesAutoresizingMaskIntoConstraints를 false로 설정한 후, NSLayoutConstraint.activate()를 사용하여 Stack View의 제약을 추가합니다.
UIStackView 주요 속성 설명
- axis: Stack View가 자식 뷰들을 배치할 축을 설정합니다. .horizontal (수평) 또는 .vertical (수직)을 사용할 수 있습니다.
- alignment: 자식 뷰들을 어떻게 정렬할지를 설정합니다.
- .fill: 자식 뷰들이 Stack View의 크기를 채웁니다.
- .leading, .center, .trailing: 자식 뷰들을 각각 왼쪽, 중앙, 오른쪽으로 정렬합니다.
- .top, .center, .bottom: 자식 뷰들을 위쪽, 가운데, 아래쪽으로 정렬합니다.
- distribution: 자식 뷰들이 Stack View의 공간을 어떻게 분배할지를 설정합니다.
- .fill: 자식 뷰들이 Stack View의 공간을 모두 채웁니다.
- .equalSpacing: 자식 뷰들 사이의 간격을 균등하게 배분합니다.
- .equalCentering: 자식 뷰들의 중앙을 균등하게 배치합니다.
Stack View에서 자식 뷰의 크기 조정
UIStackView는 자식 뷰들의 크기를 자동으로 결정하지만, 때로는 각 뷰의 크기를 고정하거나 비율에 따라 크기를 설정해야 할 때가 있습니다. 이럴 때는 각 뷰의 widthAnchor, heightAnchor 또는 contentHuggingPriority와 contentCompressionResistancePriority를 설정할 수 있습니다.

아이콘 이미지는 1024 x 1024 사이즈만 추가가 가능해요

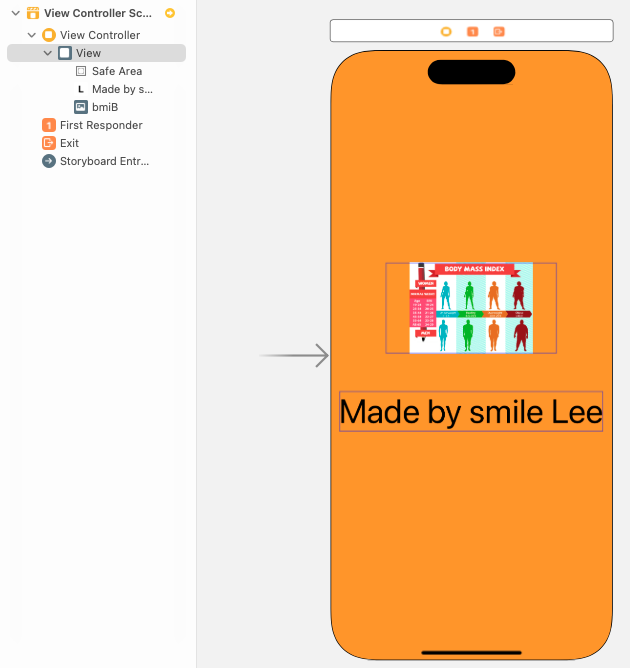
런치 스크린화면

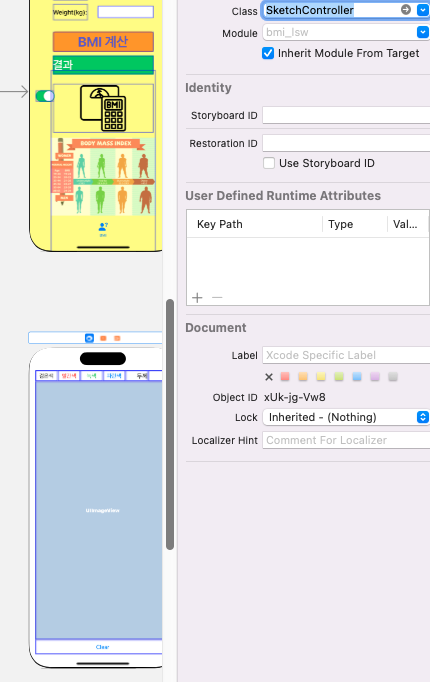
디자인을 복사 해오는 방법은

뷰 컨트롤러를 잡은다음에 복사 붙여넣기 하면 됩니다


클래스 이름을 바꿔주고 컨트롤러도 identity inspecter로 매핑을 시켜줍니다